Portfolio
Accessible and Clickable Video on Sleep Foundation Web Page
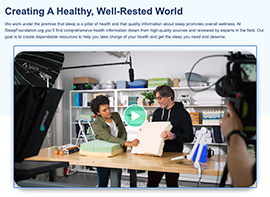
While working as a Software Engineer with Sleep Foundation, I created a Video WordPress block that was added to the About Us page (sleepfoundation.org/about-us). This Video block is web-accessible, so you can navigate to the video using the Tab key on your keyboard (see the highlighted video in the second screenshot below) and press Space or Enter on your keyboard to play the video. Also, by navigating to the video in the Video block with your keyboard, you will first navigate to a button HTML tag and be able to click that button tag with your mouse or keyboard (Space or Enter keys) and play the video.
I converted a Figma mockup into code using Vanilla JavaScript, SCSS (a type of Sass), PHP, and HTML and used BrowserStack.com (to test on popular devices, like iPads and mobile phones).
See About Us page on SleepFoundation.org >>
Web Developer: Matt Jennings.
Technologies Used:
Figma, JavaScript, SCSS (a type of Sass), PHP, WordPress blocks, and HTML, and used BrowserStack.com (to test on popular devices, like iPads and mobile phones).